Writing Sample User Stories for Housing Application
- Rajharsee Rahul

- Apr 25, 2024
- 15 min read
The following is the practice User Stories that I have written for the “Housing” mobile application, mostly for its search page.

It has 9 User stories and 2 API user stories with the UI snapshot for reference.
User Stories
Search Screen Page UI Development (UI Dev)
Search Screen Title
Search Screen Address Bar
Search Screen Address Bar's Voice Assistant
Search Screen Current Location Search
Search Screen Popular Localities
Home Page Pay Rent Button
Rent Page Screen
Home Page Category Selection
API User Stories
Housing’s popularLocalities API Implementation
Housing’s addressDataCatergorized for Search Page API Implementation
USER STORY 1

Title: Housing’s Search Screen Page UI Development
As a logged-in user, I want to see the search screen in the housing app after clicking the rent button on the home screen so that I can search for my requirements.
Description
The page to search screen on the app needs to be developed as part of this story.
Once logged in, the user should be able to redirect and view the search screen page.
The UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
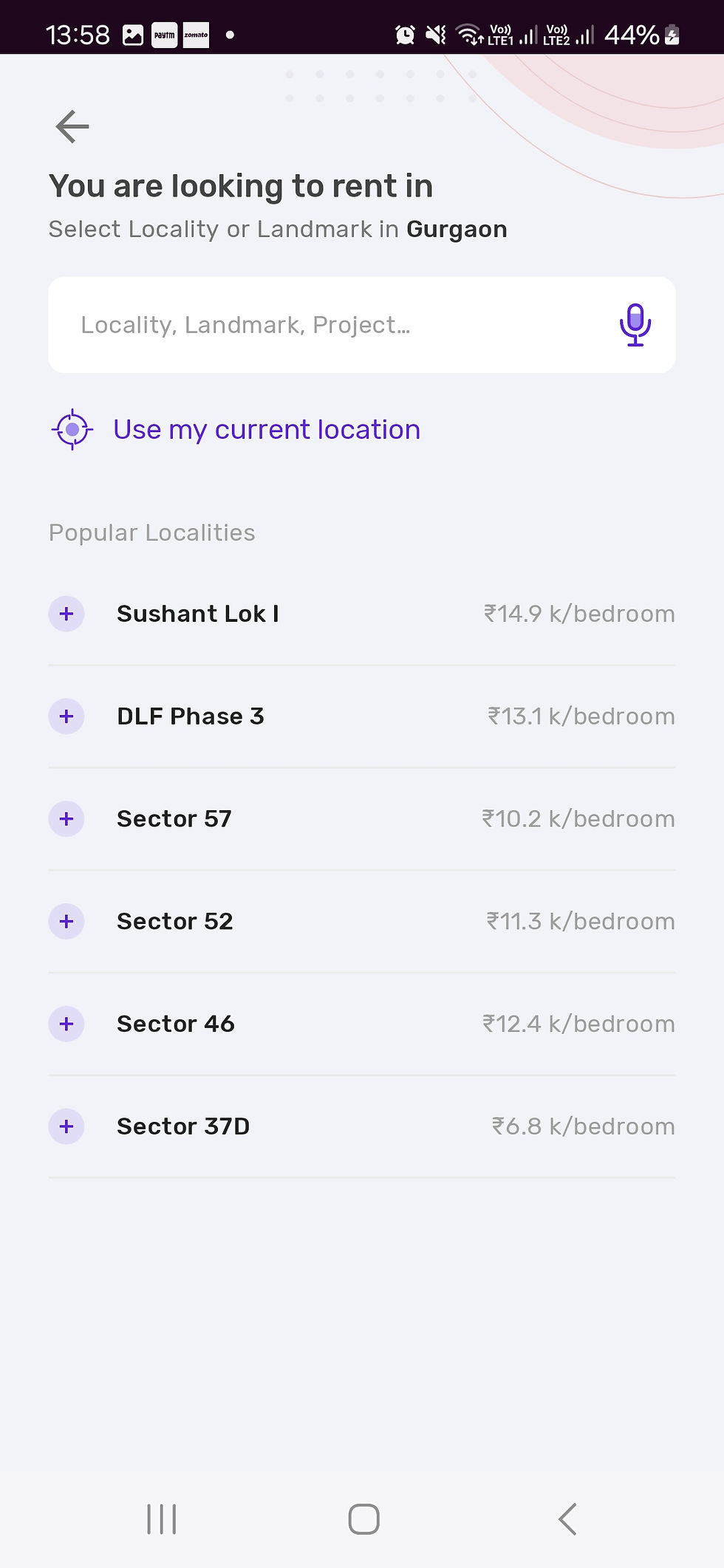
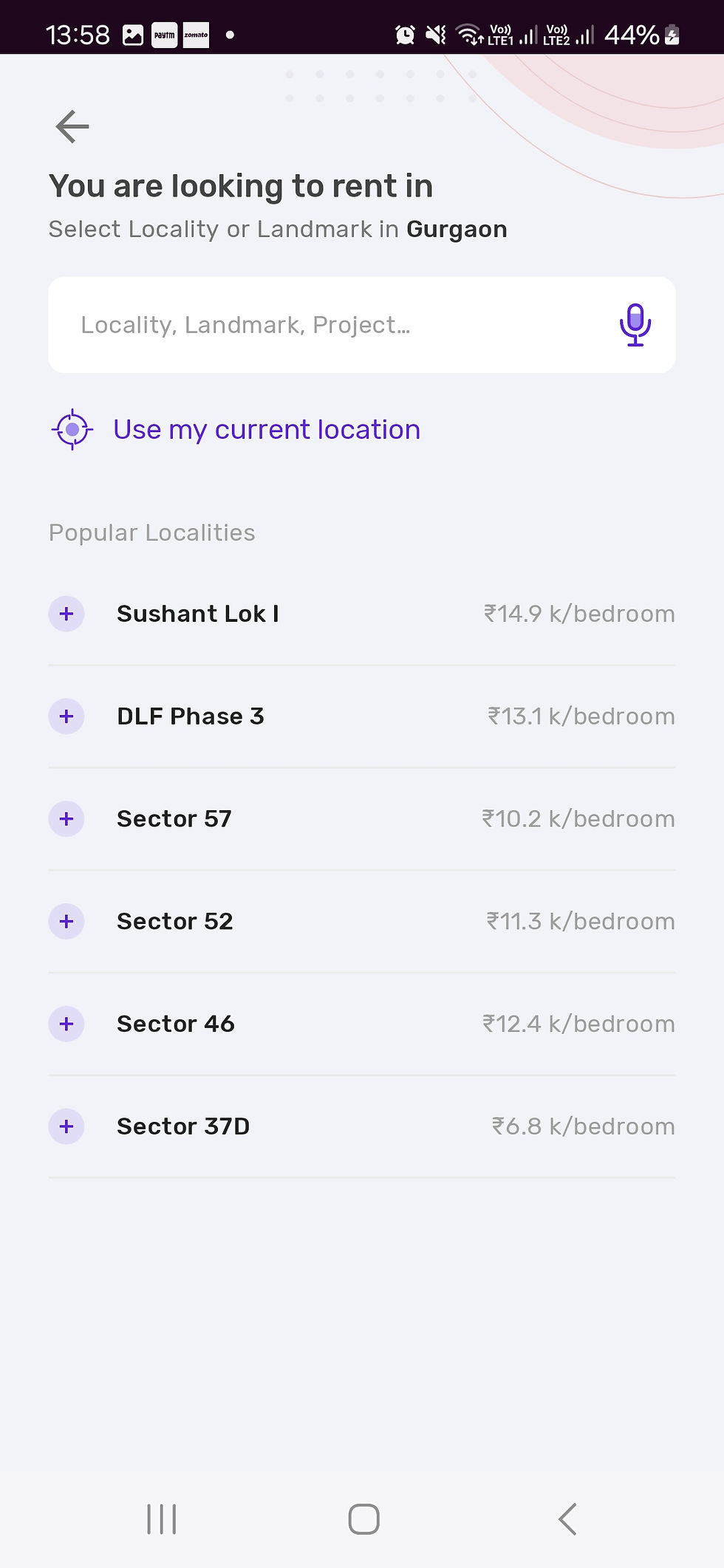
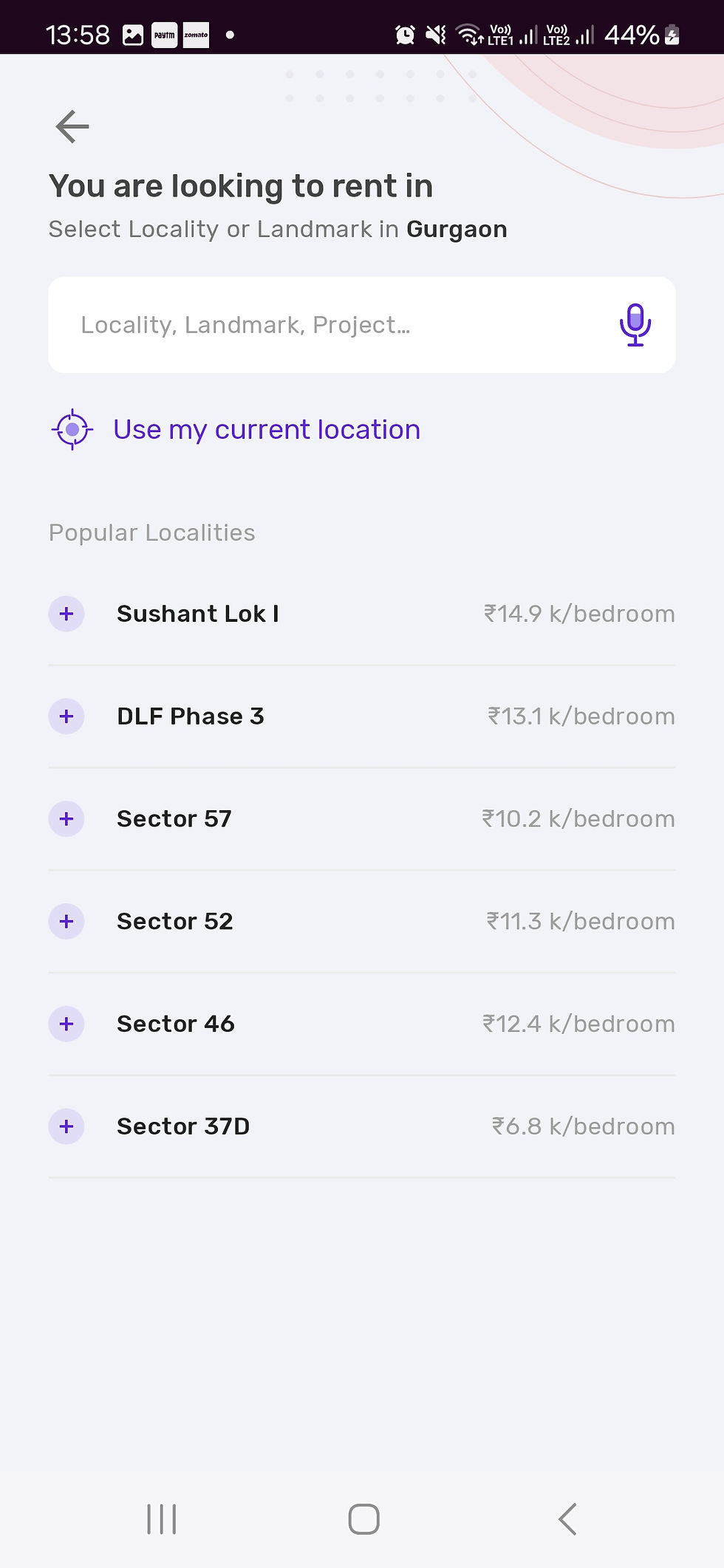
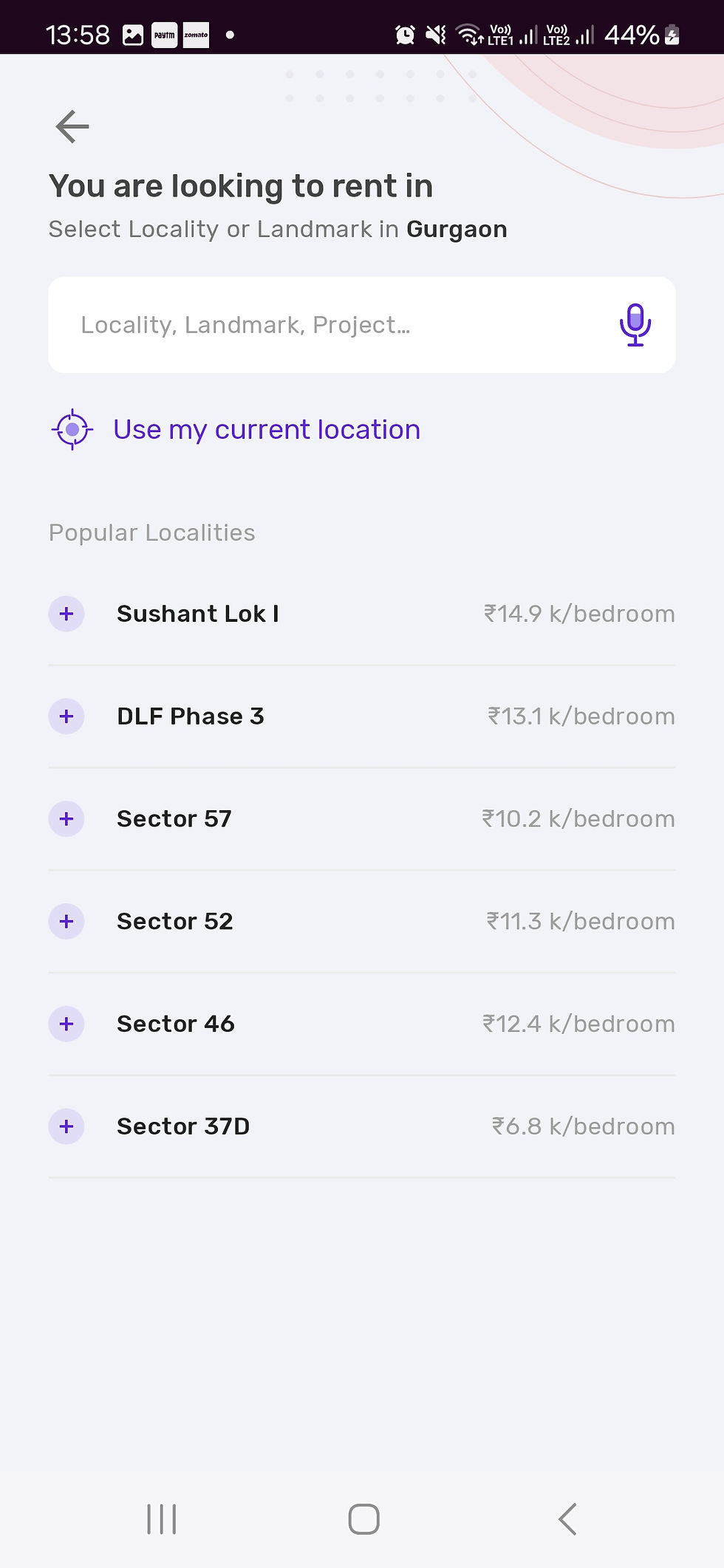
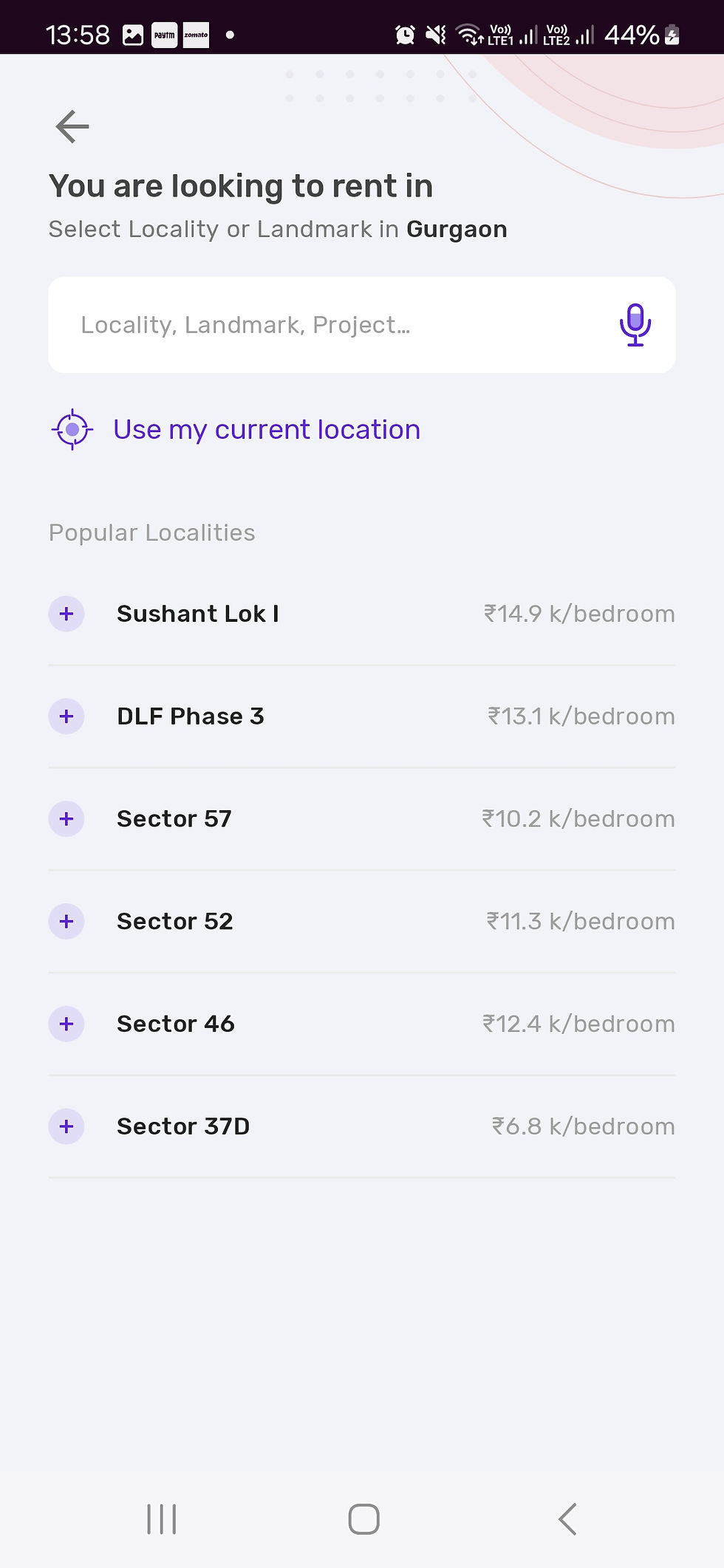
The UI of the "Search Screen" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The logged-in user should be redirected to the "Search Screen" page when the rent button is clicked on the home page.
The UI of the page is to be developed as per the provided information
Title area at the start of the page
Address search bar
Current location button
Popular localities reference area
An arrow button at the top right corner of the page The design is as per the attached UI mockups.
USER STORY 2

Title: Housing’s Search Screen Title
As a logged-in user, I want to see the search screen with my preliminary search details in the housing app after clicking the rent button on the home screen so that I know what I have searched for.
Description
Once logged in, the user should be able to redirect and view the search screen page with the required preliminary information.
The UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
The UI of the "Search Screen" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The following information needs to be displayed from the top of the page;
The default title text is as shown in the first line "You are looking to rent in" as per the design attributes.
The second default Title is as shown in the second line "Select Locality or Landmark in ABC" as per the design attributes.
Here, the “ABC” is the default city selected during the registration i.e. user onboarding. E.g. Delhi, Noida, Bengaluru, etc.
An arrow button is to be provided at the top right corner of the page, where on clicking the "Arrow" button the app redirects the page to the home page.
API endpoint to access the default city from the user data is:
API endpoint: https://housing.com/userId/userDefaultData/city
HTTP Method: GET
Reference Link Swagger Documentation for API: <http://swaggerLink.com/userDefaultData>
USER STORY 3


Title: Housing’s Search Screen Address Bar
As a logged-in user, I want to see and use the address search bar in the search screen of the housing app so that I can search for locality, landmarks, or Projects to view the available apartments or buildings for renting purposes as per my requirements.
Description
The address bar is placed right below the second title ("Select Locality or Landmark in ABC") on the Search screen page.
The user should be able to directly type in the text in the address bar and related data is shown as a list. The list is displayed based on the keyword relevancy by categorizing the output into three categories
LOCALITY
PROJECT
LANDMARK
with the required order in the above-stated manner i.e. Locality > Project > Landmark
The UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
The UI of the "Home Screen with address bar" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The address bar is placed below the second title ("Select Locality or Landmark in ABC")
Following is the information on the search bar field to be displayed:
Selection from Address Drop-Down Value:
Address Box: String input with a minimum of 3 characters to show any relevant information.
The address box should have auto-complete functionality.
Example Values: "Locality A", "Locality B", "Project C", "Landmark D.
Validation: Relevant input is required that is searchable.
The drop-down list in the search bar should have the following;
Specify Region with keyword relevancy and in alphabetical order
Specify Type i.e. LOCALITY or PROJECT or LANDMARK
Search result information flow;
For LOCALITY: Complete address in two line
E.g. BTM 2nd Stage
BTM Layout, Bengaluru
For PROJECT: Only the project name
E.g. BTM Residency
For LANDMARK: Landmark name in the first line and City name in the second line
E.g. BTM Bus Stop
Bengaluru
The user should be able to select the required input
On selection, the page is redirected to the search result page with search input stored in the database with the timestamp for future reference.
API endpoint to be used to get the search data:
API endpoint: https://housing.com/address/addressDataCategorized
HTTP Method: GET
API endpoint to be used to save the user data is:
API endpoint: https://housing.com/userID/searchedUserData
HTTP Method: POST
Reference Link:
Swagger Documentation for API:
USER STORY 4


Title: Housing’s Search Screen Address Bar's Voice Assistant
As a logged-in user, I want to see and use the voice assistant (from Google) inside the address search bar on the search screen of the housing app so that I can search for rental property via voice command.
Description
The voice assistant button is placed inside the address search bar.
The user should be able to directly click on the voice assistant which redirects to Google speech services where the user via the voice inputs the value required for the search.
The UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
The UI of the "Home Screen with address bar" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The voice assistant button is placed on the right edge inside the address search bar
For the first-time app user: On clicking the voice assistant button, it asks for permission as per the default Android app configuration.
For regular users: On clicking the voice assistant button a pop-up is displayed over the app where the required input content is directed to the Google Speech Service (default type in Android phone)
The user posts input via voice and the page is redirected to the search result page.
Further, the search input is stored in the database with the timestamp for future reference.
API endpoint to be used to get the Google speech services:
API endpoint: https://developer.android.com/speech/SpeechRecognizer
HTTP Method: GET
API endpoint to be used to save the user data is:
API endpoint: https://housing.com/userID/searchedUserData
HTTP Method: POST
Reference Link:
Swagger Documentation for API:
Google Speech Services API's Documentation:
USER STORY 5


Title: Housing’s Search Screen Current Location Search
As a logged-in user, I want to see and use the "Use my current location" in the search screen of the housing app so that the app can automatically search and display rental property near to my location.
Description
A button "Use my current location" is placed below the address search bar.
The user should be able to click on the "Use my current location" button, which calls the Android phone's internal location API and provides the current location. The input of the current location is used to provide relevant search details.
The UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
UI of the "Home Screen with Use my current location" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The "Use my current location" button is placed below the address search bar.
For the logged-in user, who has enabled location sharing:
On clicking the "Use my current location", the Android phone's internal API of the current location is called. The internal API provides the current location.
The housing application uses the current location to redirect the page to the search page result with relevant nearby rental properties.
For the logged-in user, who has not enabled location sharing:
On clicking the voice assistant button a pop-up is displayed over the app with the following message "Housing Please allow us to access your location so that we can identify which locality you are in"
Two buttons are displayed at the right edge on the bottom of the popup as "ok" and "Cancel" where;
"ok" enables the location on an Android phone
"Cancel" closes the popup and does nothing.
After clicking the "Use my current location" button, the housing app receives the current location data from the internal current location API and is redirected to the search result page.
Further, the search input is stored in the database with the timestamp for future reference.
API endpoint to be used to get the Google location services:
API endpoint: https://developer.android.com/sensors-and-location/location/retrieve-current
HTTP Method: GET
API endpoint to be used to get the search data:
API endpoint: https://housing.com/address/addressDataCategorized
HTTP Method: GET
API endpoint to be used to save the user data is:
API endpoint: https://housing.com/userID/searchedUserData
HTTP Method: POST
Reference Link:
Swagger Documentation for API:
Google Location Services API's Documentation:
USER STORY 6



Title: Housing’s Search Screen Popular Localities
As a logged-in user, I want to see Popular Localities based on my selected city in the search screen of the housing app so that I can get insights and search for popular localities in my city.
Description
A "Popular Localities" section is below the "Use my current location" button as per the attached UI. A maximum of 6 popular localities is shown as a list.
The user should be able to multi-select a maximum of five localities, which is shown in the address search bar. Further, a “Search” button is displayed at the bottom of the search screen page once a minimum of a single selection is made.
UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
UI of the "Housing’s Search Screen with Popular Localities" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The "Popular Localities" is placed below the "use my current location" and uses the default city selected by the user to show the relevant details
The popular localities list consists of a maximum of six relevant localities to be shown as per the UI design
The first column shows the localities' details
The second column is to show ₹ {current price} per bedroom
The data for the list can be obtained by calling propertiesLocation API with the default city as the input parameter.
A plus icon is placed at the beginning of each listed value of popular localities and has multi-selection functionalities.
Once selected, the locality details will be displayed inside the address bar.
A cancel (" X ") icon is displayed next to the selected localities in the address bar to deselect any already selected value. The deselected value will be displayed in the popular localities list post-deselection.
A maximum of five (5) localities can be selected and displayed in the address bar
A “Search” button is displayed at the bottom of the housing search screen page when a minimum of one value is selected.
If all the selected value is removed, the search button should disappear.
On clicking the search button, the page is redirected to the search result page.
Post-search, the input data is stored in the database with the timestamp for future reference.
API endpoint to be used to get the popular localities data:
API endpoint: https://housing.com/referenceDataSet/popularLocalities/{city}
HTTP Method: GET
API endpoint to access the default city from the user data is:
API endpoint: https://housing.com/userId/userDefaultData/city
HTTP Method: GET
API endpoint to be used to save the user data is:
API endpoint: https://housing.com/userID/searchedUserData
HTTP Method: POST
Reference Link:
Swagger Documentation for API:
USER STORY 7

Title: Housing’s Home Page Pay Rent Button
As a logged-in user, I want to see an animated "Pay Rent" button on the home page of the housing app so that I can quickly direct myself to the rent page to pay for the rented properties.
Description:
A "Pay Rent" button is visible at the top right corner of the home page.
The user should be able to click on the "Pay Rent" button which will redirect the page to the rent page.
UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria:
UI of the "Housing Home Page" page should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The "Pay Rent" button is placed on the top right corner of the home page to the left of the profile logo.
The "Pay Rent" button is animated as per the attached reference file.
On clicking the "Pay Rent" button it redirects the page to the rent page.
USER STORY 8

Title: Housing’s Rent Page Screen
As a logged-in user, I want to access and view a Rent Page in the housing app so that I can pay rent to my properties and conduct related tasks like a security deposit or maintenance payment.
Description
A Rent Page I.e. a screen needs to be developed and accessed via the "Pay Rent" button on the home page of the housing application.
The user should be able to view and conduct multiple tasks related to rent payment like paying rent, security deposit, maintenance payment, etc.
UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
UI of the "Rent Page" screen should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The Rent page is divided into two sections
Rental Payments - It is the header as well for the section
Has the following options available
House Rent
Office Rent
Security Deposit
Booking Token
Maintenance
Brokerage
Education Payments - It is a header as well for the section
Has the following options
Education Fees
All the above are clickable buttons that redirect the current page to its specific page.
Default Behavior: When the logged-in user is directed to the Rent Page, the "House Rent" button is default selected with a background color filled in blue (Please refer to UI Designs), whereas the other buttons have a greyish-black background (Please refer to UI Designs).
Only one single option is to be selected i.e. multi-options selection shouldn't be available
When selection is shifted from one button to another, the feedback is shown in the UI via the change of color for active selection from greyish-black to blue whereas the previous selection is from blue to greyish-black. All other options remain in the same default state i.e. greyish-black color.
Labelling Availability: Label options above the icon of the respective button should be provided and dynamic, such that the written content can be modified, added, or deleted as per requirements.
The current requirement for labeling is as per the UI design provided in Figma and mentioned below for better clarity
House Rent: Label - "POPULAR"
Education Fees - "Flat 20%"
Advertisement Section: Below the Education Payments section, an advertisement section as a block should be available to run advertisements on a timely basis.
The advertisement section is a set of images accessed from the AdsCurrentOffer API
The images are displayed in the form of a running gallery as per the given UI designs
"Continue" button
The button is available at the bottom of the Rent Page
Depending on the selected options, it redirects the Rent Page to the required page.
A back "arrow" icon cum button is provided on the top left corner of the Rent Page as per the UI design. After clicking it, it redirects the Rent Page to the Home Page of the housing Application.
A default message is permanently displayed to the right of the arrow button
The content of the message is "Select a category to pay via Credit Card"
API endpoint to be used to get the current advertisements or offers:
API endpoint: https://housing.com/referenceDataSet/AdsCurrentOffer/{city}
HTTP Method: GET
Reference Link:
Swagger Documentation for API:
USER STORY 9

Title: Housing’s Home Page Category Selection
As a logged-in user, I want to see available categories related to real estate properties on the Home Page of the housing app so that I can get insights on available options and quickly select one as per my need.
Description
A category selection section with multiple options as a button is displayed primarily on the home page of the housing application.
The user should be able to select the required option and move to the respective page based on the requirements.
UI should be as per the attached Figma designs. Screenshots are also attached for reference.
Acceptance Criteria
UI of the "Home Page with categories as options" screen should be as per the screenshot attached.
The Figma link for reference is: <https:// link to be provided>.
The section with the required options is placed below the default city as per the given UI designs.
The Categories Section has the following options as a clickable button
Buy
Rent
Commercial
PG
Plot
All the above are clickable buttons that redirect the current page to its specific page. There is a change in the Home Page layout based on the category selected.
The categories are placed one after the other in a horizontal style while covering and going beyond the available page bandwidth. The order of the placement from left to right is based on the order listed above.
The entire section can be dragged or moved from right to left or vice versa to show other hidden categories and selections. (please refer to UI Designs)
Default Behavior: When the logged-in user is directed to the Home Page, A default category button is pre-selected based on the default data provided by the user at the time of registration or onboarding.
The default selected category is with a background color filled in white (Please refer to UI Designs), whereas the other buttons have greyish transparent background (Please refer to UI Designs).
Only one single option is to be selected i.e. multi-options selection shouldn't be available
When selection is shifted from one button to another, the feedback is shown in the UI via the change of background color for active selection from greyish-transparent to white whereas the previous selection is from white to greyish-transparent. All other options remain in the same default state I.e. greyish-transparent.
API endpoint to access the default category from the user data is:
API endpoint: https://housing.com/userId/userDefaultData/category
HTTP Method: GET
API USER STORIES
USER STORY OF API 1
Title: Housing’s popularLocalities API Implementation
Title: As an application user, I want an API to get the list of Popular Localities for a specific City so that I can get insights into the popular places people are looking to stay.
Description:
The popularLocalities API is needed to show the relevant popular areas on the search page of the Housing App. It should be configurable to get the popular area data for any city.
By default, it should show the latest 6 popular area data.
Acceptance Criteria:
API URI: {base url}/popularLocalities/{city}
HTTP Method: GET
Path Parameters:
City: Specifies the name of the city for which the popular area data needs to be returned.
Mandatory field
Type: string
All the states and cities in India shall be available to select.
Example Values (for ref): "Mumbai", "Noida", "Bengaluru"
Validation Messages: "City is missing", "Invalid city", “City currently not serving”.
Query Parameters:
perPage: specifies the maximum number of records to return in one request.
Type: Integer (number)
Possible values: 1 to 100
Default Value: 6
Response Body:
Response Code: 200 - Success
{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Success",
"popularLocalities": [
{
"localityName": "HSR Layout",
"refPricePerBedroom": "13.1k"
},
{
"localityName": "Koramangala",
"refPricePerBedroom": "10.7k"
},
{...}
]
}
API Validation
Response Code: 400 {
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Bad Request Body",
"description": "Invalid request body",
"errors": [{}]
}
Response Code: 401{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "City is missing",
"description": "The searched city is not there in the current database.",
"errors": [{}]
}
Response Code: 402 {
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Invalid City",
"description": "The city entered for search is invalid or doesn’t exist",
"errors": [{}]
}
Response Code: 406{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "City currently not serving",
"description": "The city entered is out of scope",
"errors": [{}]
}
Response Code: 403
{
"message": "Forbidden"
}
Response Code: 500 {
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Server side error",
"description": "The server is currently not available",
"errors": [{}]
}
Performance Requirement: The API should respond in < 2 secs
Reference Links
Swagger Documentation for API:
USER STORY OF API 2
Title: Housing’s addressDataCatergorized for Search Page API Implementation
As an application user, I want an API to get the list of areas (addresses) with the category for a specific city while searching in the address bar so that I can select the area I am looking for.
Description
The addressDataCatergorized API is needed to show the relevant areas with their category in the search page of the Housing App while value is typed ({searchTerm}) in the address search bar i.e. auto-complete functionality.
It should be configurable to get the relevant area for any city with the required search value I.e. string. The search list will be triggered post input of a minimum of 3 characters.
By default, it should show the latest 10 address data with category.
Acceptance Criteria:
API URI: {base url}/addressDataCatergorized /{city}/{searchTerm}
HTTP Method: GET
Path Parameters:
City: Specifies the name of the city for which the address data needs to be returned.
Mandatory field
Type: string
Validation Messages: "City is missing", "Invalid city", “City currently not serving”
Search Term: Specifies the city name for which the address data needs to be returned.
Mandatory field
Type: string
Example values: "Btm", "abc", "layout"
Validation Messages: "Search Term is missing", "Invalid Search Term"
Query Parameters:
perPage: specifies the maximum number of records to return in one request.
Type: Integer (number)
Possible values: 1 to 100
Response Body
Response Code: 200 - Success
{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Success",
"addressDataCatergorized": [
{
"subAreaName": "BTM 2nd Stage",
"AreaName": "BTM Layout",
"city": "Bangalore",
"ProjectName": " ",
"landMarkName": " ",
"addressCategory": "LOCALITY"
},
{
"subAreaName": " ",
"AreaName": " ",
"city": " ",
"ProjectName": "BTM Delite ",
"landMarkName": " ",
"addressCategory": "PROJECT"
},
{
"subAreaName": " ",
"AreaName": " ",
"city": " ",
"ProjectName": " ",
"landMarkName": " BTM Water Tank Bus Stop ",
"addressCategory": "LANDMARK"
},
{...}
]
}
API Validation
Response Code: 409
{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Search term is missing",
"description": "There is no search term to be searched for",
"errors": [{}]
}
Response Code: 410
{
"apiInfo": {
"version": "1.0",
"timestamp": 1879374933
},
"message": "Invalid Search Term",
"description": "The search data entered is not valid",
"errors": [{}]
}
Response Code: 403
{
"message": "Forbidden"
}
Performance Requirement: The API should respond in < 2 secs
Reference Links
Swagger Documentation for API:










Comments